Перша програма на JavaScript
Створимо першу програму на javascript. Для написання і тестування програм на JavaScript нам знадобляться дві речі: текстовий редактор і веб-браузер.
Як текстовий редактор можна взяти будь-який, який подобається - Atom, Sublime Text, Visual Studio Code, Notepad++ та інші. У цьому посібнику я буду орієнтуватися на текстовий редактор Visual Studio Code, оскільки він є найбільш популярним.
Як браузер також можна взяти останні версії будь-якого кращого веб-браузера. У цьому посібнику я буду переважно орієнтуватися на Google Chrome.
Для початку визначимо для нашого додатка який-небудь каталог. Наприклад, створимо на диску C папку app. У цій папці створимо файл під назвою index.html. Тобто цей файл представлятиме веб-сторінку з кодом HTML.
Відкриємо цей файл у текстовому редакторі та визначимо у файлі такий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ITshnyk</title>
</head>
<body>
<script>
document.write("<h2>Перша програма на JavaScript</h2>");
</script>
</body>
</html>Тут ми визначаємо стандартні елементи HTML. В елементі head визначається кодування utf-8 та заголовок (елемент title). В елементі body визначається тіло веб-сторінки, яке в даному випадку складається лише з одного елемента <script>
Підключення коду JavaScript на html-сторінку здійснюється за допомогою тега <script>. Цей тег слід розміщувати або в заголовку (між тегами <head> і </head>), або в тілі веб-сторінки (між тегами <body> і </body>). Нерідко підключення скриптів відбувається перед закриваючим тегом </body> для оптимізації завантаження веб-сторінки.
Раніше треба було в тезі <script> вказувати тип скрипту, оскільки цей тег може використовуватися не тільки для підключення інструкцій JavaScript, але й для інших цілей. Так, навіть зараз ви можете зустріти на деяких веб-сторінках таке визначення елемента script:
<script type="text/javascript">Але наразі краще опускати атрибут type, оскільки браузери за замовчуванням вважають, що елемент script містить інструкції javascript.
Використовуваний нами код javascript містить один вираз:
document.write("<h2>Перша програма на JavaScript</h2>");Код javascript може містити безліч інструкцій і кожна інструкція завершується крапкою з комою. Наша інструкція викликає метод document.write(), який виводить на веб-сторінку деякий вміст, у даному випадку це заголовок <h2>Перша програма на JavaScript</h2>.
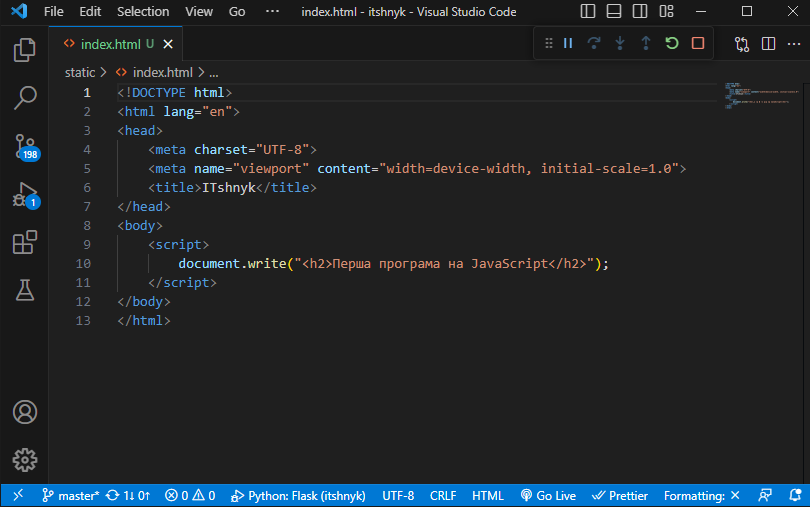
Вигляд файлу в текстовому редакторі Visual Studio Code:

Тепер, коли веб-сторінка готова, відкриємо її у веб-браузері.
І веб-браузер відобразить заголовок, який ми передали в метод document.write() у коді javascript.